The first part: Upload the data collected by IoT kit to the Thingspeak IoT platform.
Contents
4. The first part: Upload the data collected by IoT kit to the Thingspeak IoT platform.#
ThingSpeak can deal with HTTP request, save and process data. This platform has function as open application, realtime data collection, location data, data processing, visualization, device status information and plugin. It can integrate many hardwares and software platforms like Arduino, Raspberry Pi, ioBridge/RealTime.io、Electic lmp, mobile & internet application, social network and MATLAB data processing. It also porvide hosted service apart from open source edition.
Thingspeak link: thingspeak
4.1. Required materials#
1 x IOT:kit
4.2. Thingspeak Registration#
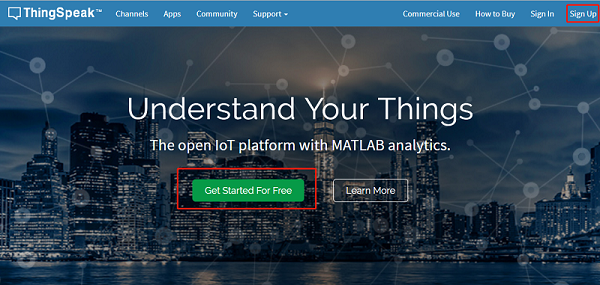
Head to thingspeak website, click on Get Started For Free and in create MathWorks Account package.

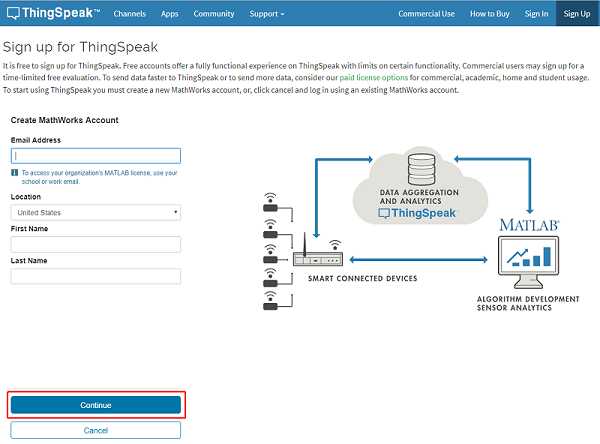
Fill in the registration information and click continue to go on.(As below)

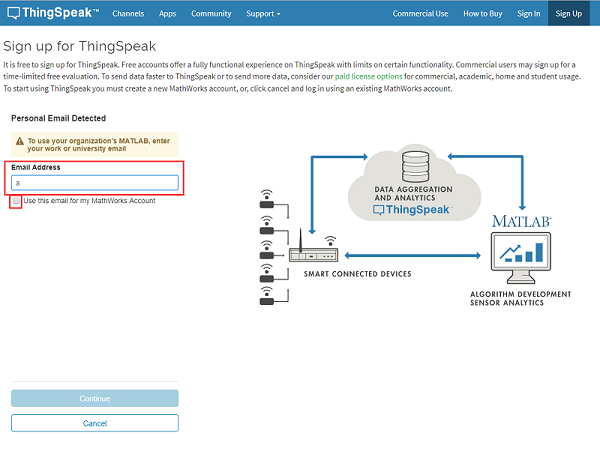
Confirm the email address, click it as the sign in account to continue.

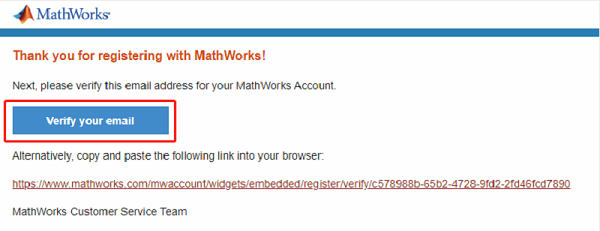
Verify your MathWorks account and the thingspeak will send an email to your email box. You need to click the lin of the email to verify and continue.

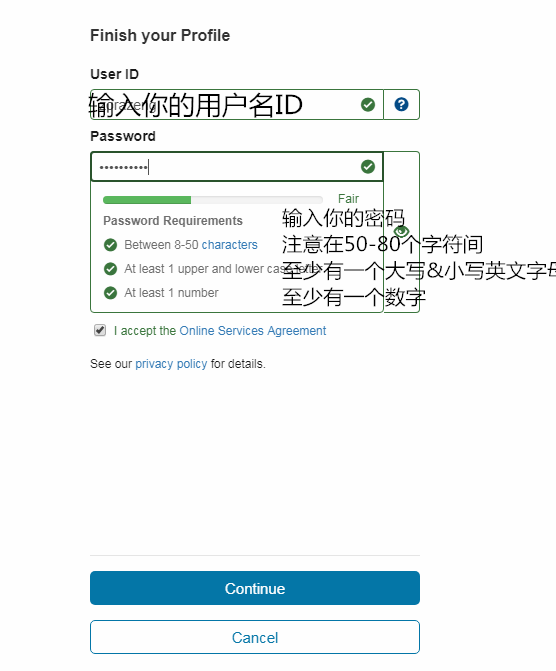
Then set your own user ID and password(Note: both Captital and lower case words are required),then click on continue to go on.

Then, Signup successful!


4.3. Thingspeak guide:#
Here we will upload luminous intensity for testing.
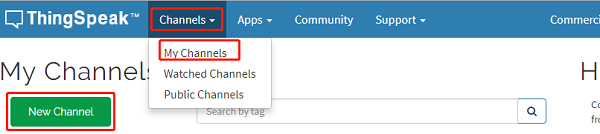
Click on “MY Channels” and click on New Channel for your new project.
!
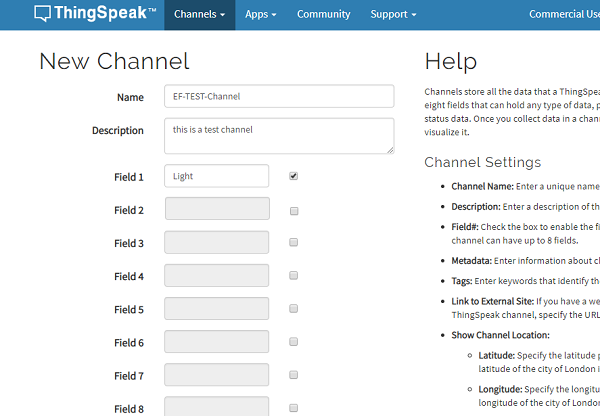
An project parameter design list be showed. If there are more parameters, you need to choose more fields.

Then, click on save channel.
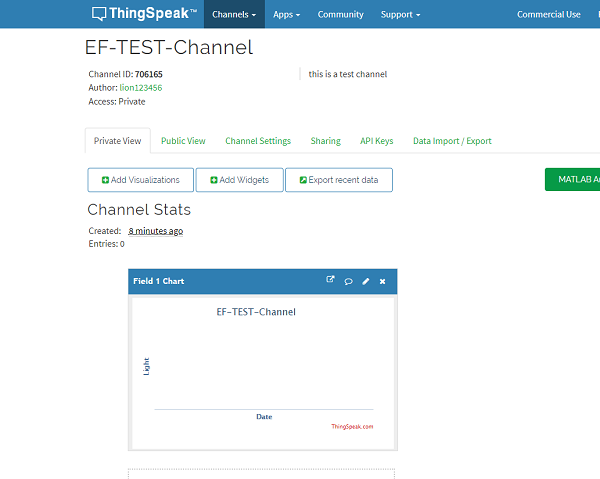
But here you will find nothing. You can find the data of what we have uploaded here:

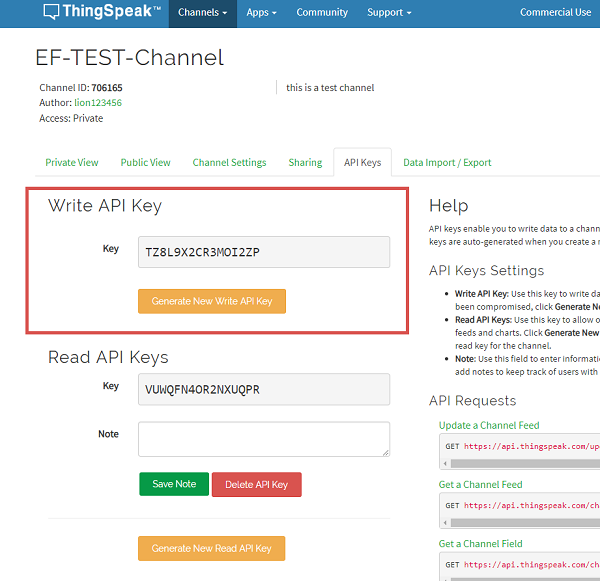
Click on API KEY, parameters as below be showed.

4.4. Coding#
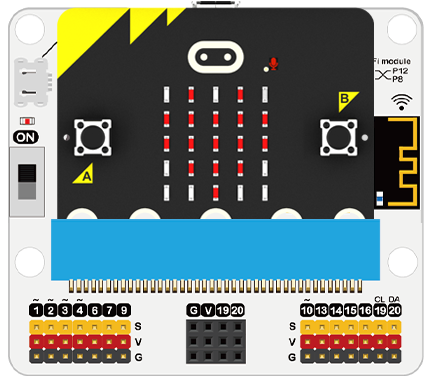
Connection diagram:#
Connect the iot:bit to the micro:bit.

Step 1#
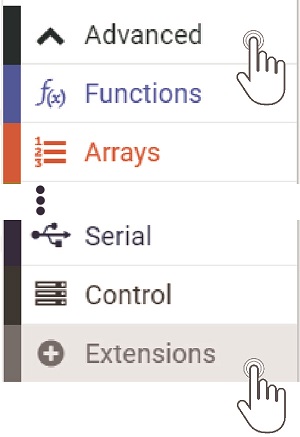
Click on “Advanced” in the MakeCode drawer to see more code selections.

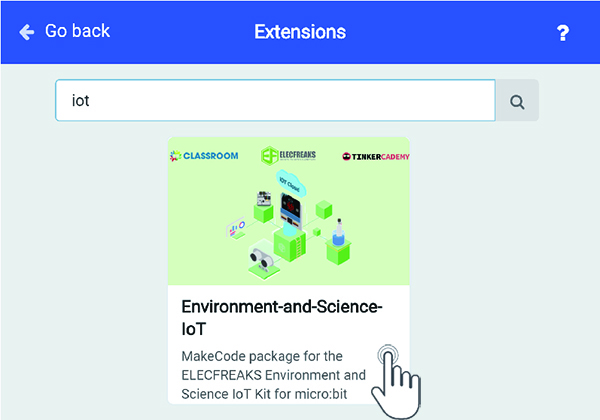
We need to add an extension for coding to the IOT. Click on the “Extension” at bottom of coding drawer, then search for “IOT” and click on the IOT package to add it to your project. (As below picture)

Note: If you get a warning telling you some packages will be removed because of incompatibility issues, either follow the prompts or create a new project in the Project file menu.
Step 2#
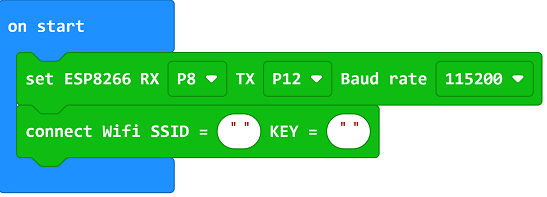
Drag the set 8266 block into the on start and choose RXP8TXP12 baud rate115200`.
Snap into the connect wifi block,write in your wifi name and the key.

Note: The 8266 module can’t support the 5G, please conenct it to 2.4G
Step 3#
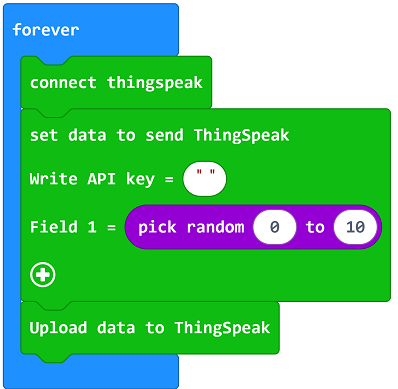
Snap connect thinkspeak, set data and “upload data to Thingspeak” into the forever.
Write write api key into set data and snap the randow number block to the field1.

Program#
program link:https://makecode.microbit.org/_Ys5AzqE1uEC0
If you don’t want to type these code by yourself, you can directly download the whole program from the link below:
Result#
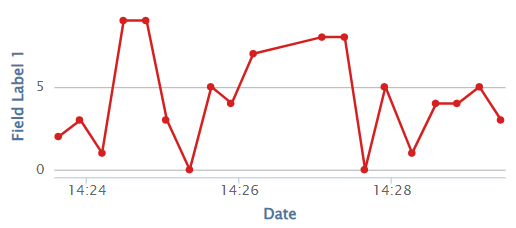
Uploading the random data to the thingspeak continuously.
You can check all datas on the thingspeak.

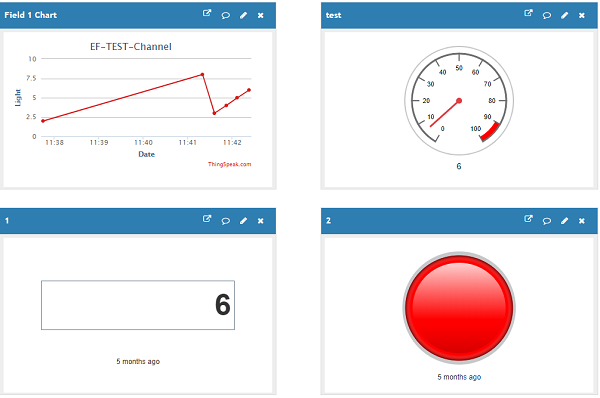
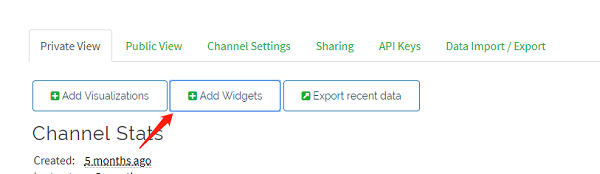
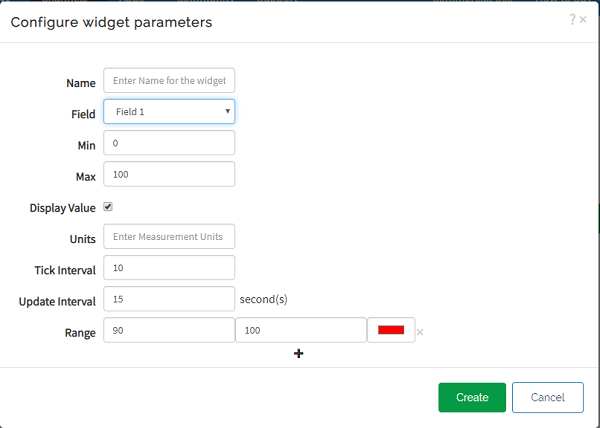
4.5. Thingspeak Add visulization#
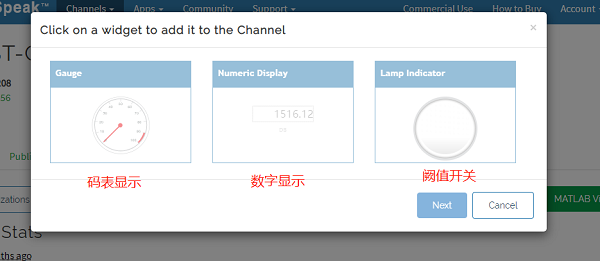
Click the visulization button to choose the three choices: [stopwatch],[Numeric Display],[Threshold indicator light].


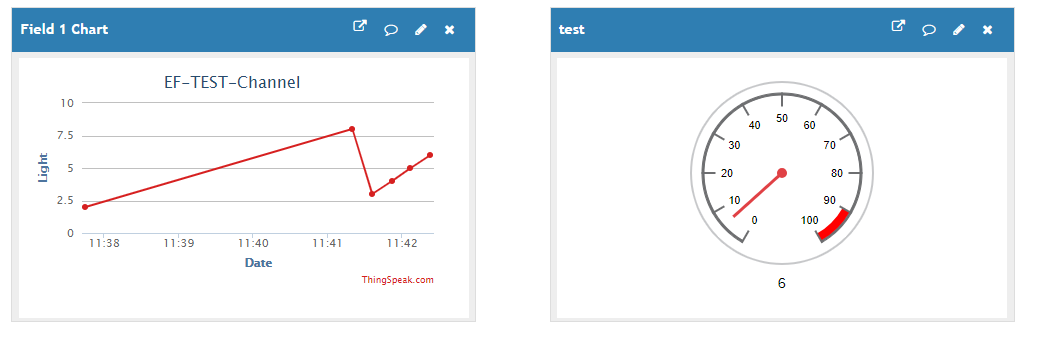
Choose types of the stopwatch and click NEXT, write the name, filed, the maximum and minimum value of the chart, then click Create to create a new chart.

Both the chart and the value of Field 1 changed.

Add the numeric display and Threshold indicator light in the same way for the chart.