The second part: Use the IoT kit to male a temperature alarm through Thingspeak and IFTTT.
Contents
5. The second part: Use the IoT kit to male a temperature alarm through Thingspeak and IFTTT.#
5.1. How to Send Temperature Threshold Value Alarm Email via IFTTT#
 In the article How to Send Micro:bit Data to ThingSpeak IoT Platform, we have talked about how to use micro:bit to upload data to Thingspeak IoT platform. In this article, we will talk about how to use IFTTT to send micro:bit temperature thresholod value alarm email.
What is IFTTT?
IFTTT is the abbreviation of “if this then that”. In fact, it causes a series of chain reaction to your website behaviour with the goal of “Put the internet to work for you”, which brings you more convinience in usage. IFTTT aims to help people take advantage of public APIs of different websites in order to link websites(like Facebook、Twitter,etc.) or Apps together to complete your task. Thus, everyone can become a programer of the whole Internet without writing a program. IFTTT connects all kinds of information through process and then centrally present your desired information to you, which solves the problem of miscellaneous information and receive or focus on important information. According to IFTTT, the operation of “this” is called “Trigger”, that is to say your behaviour in a certain website; while “that” means another behaviour “action” caused by the chain reaction. Those triggers and actions all based on a certain website, which is called “channel” in IFTTT. The whole “if this then that” action is defined to be “Task”. Let me explain it to you with an example. In IFTTT, users can realize website chain reaction through creating and implementing a “Task”. For example, if you have just uploaded your temperature data to Thingspeak using micro:bit, when the temperature arrives at a threshold value, it will activate the trigger so that to implement your designated action: send an email to your mail box.
Send micro:bit Temperature Alarm Email via IFTTT
First of all, please make sure that you have uploaded your temperature data from micro:bit to Thingspeak successfully. If you don’t know how to do that, you can read this article for help.
In the article How to Send Micro:bit Data to ThingSpeak IoT Platform, we have talked about how to use micro:bit to upload data to Thingspeak IoT platform. In this article, we will talk about how to use IFTTT to send micro:bit temperature thresholod value alarm email.
What is IFTTT?
IFTTT is the abbreviation of “if this then that”. In fact, it causes a series of chain reaction to your website behaviour with the goal of “Put the internet to work for you”, which brings you more convinience in usage. IFTTT aims to help people take advantage of public APIs of different websites in order to link websites(like Facebook、Twitter,etc.) or Apps together to complete your task. Thus, everyone can become a programer of the whole Internet without writing a program. IFTTT connects all kinds of information through process and then centrally present your desired information to you, which solves the problem of miscellaneous information and receive or focus on important information. According to IFTTT, the operation of “this” is called “Trigger”, that is to say your behaviour in a certain website; while “that” means another behaviour “action” caused by the chain reaction. Those triggers and actions all based on a certain website, which is called “channel” in IFTTT. The whole “if this then that” action is defined to be “Task”. Let me explain it to you with an example. In IFTTT, users can realize website chain reaction through creating and implementing a “Task”. For example, if you have just uploaded your temperature data to Thingspeak using micro:bit, when the temperature arrives at a threshold value, it will activate the trigger so that to implement your designated action: send an email to your mail box.
Send micro:bit Temperature Alarm Email via IFTTT
First of all, please make sure that you have uploaded your temperature data from micro:bit to Thingspeak successfully. If you don’t know how to do that, you can read this article for help.

5.2. Step 1: Register an IFTTT Account#
Log in IFTTT. If you don’t have an account, please register one first.

5.3. Step 2: IFTTT Webhooks Setting#
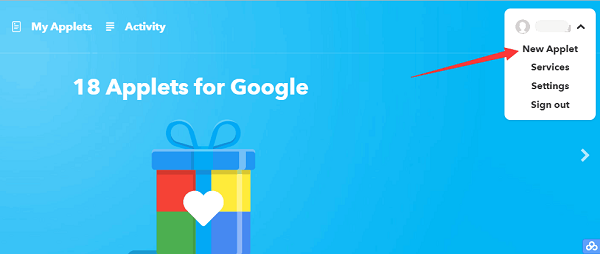
Create an Applet.#

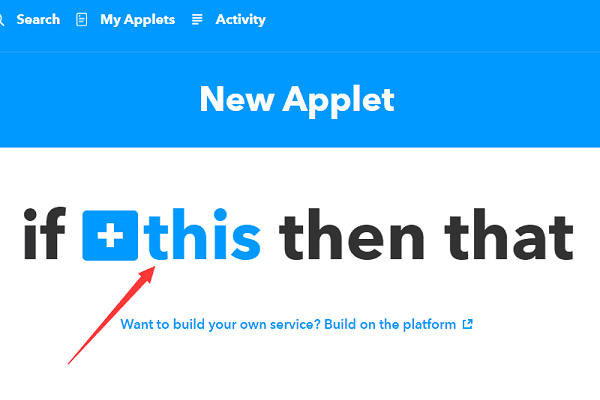
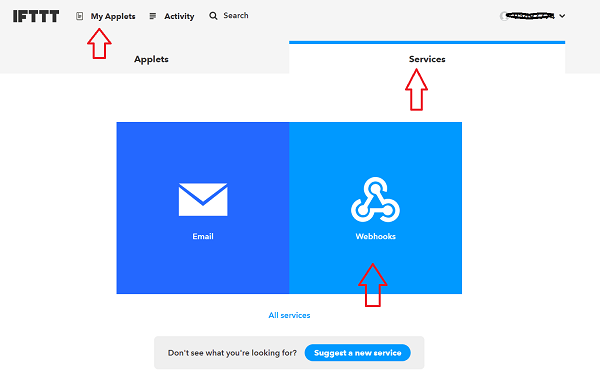
Click on “this”.

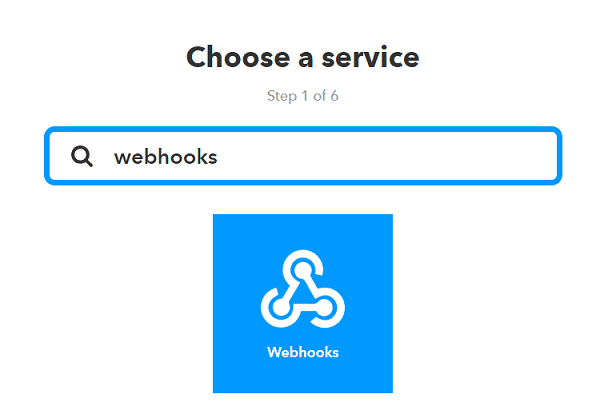
Search for “webhooks”.

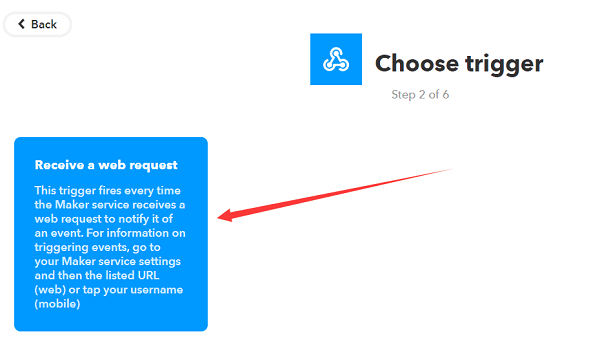
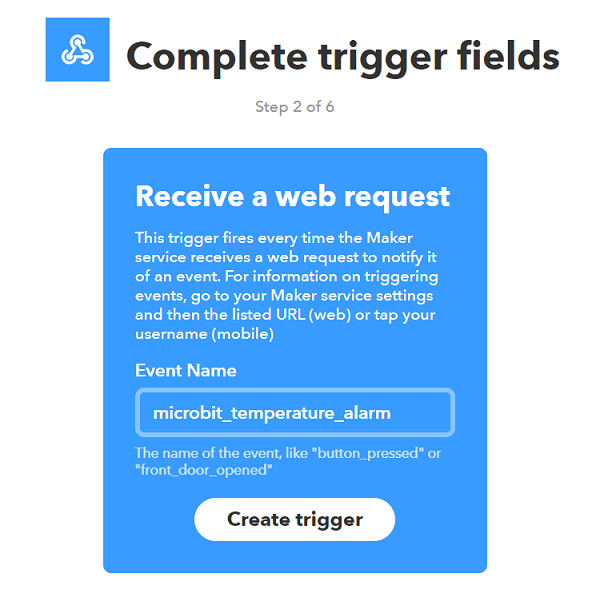
Choose trigger.

Name this task. Here we call it “microbit_temperature_alarm”.

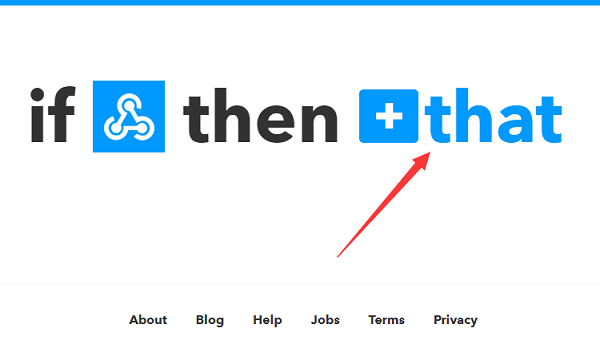
Once we have completed trigger setting, click on “that”.

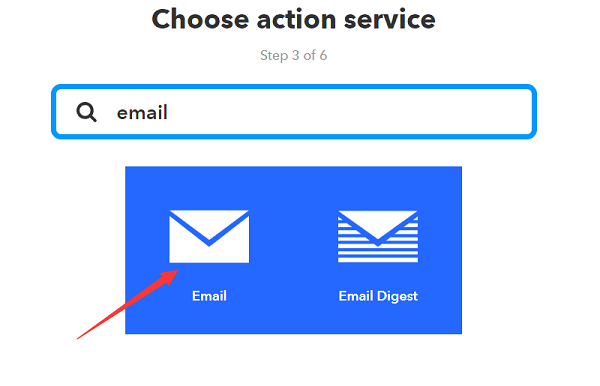
Search for “email”.

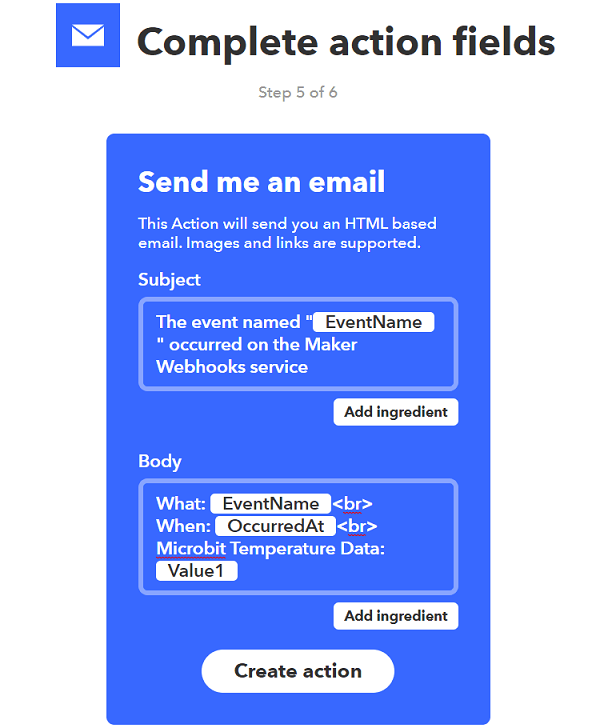
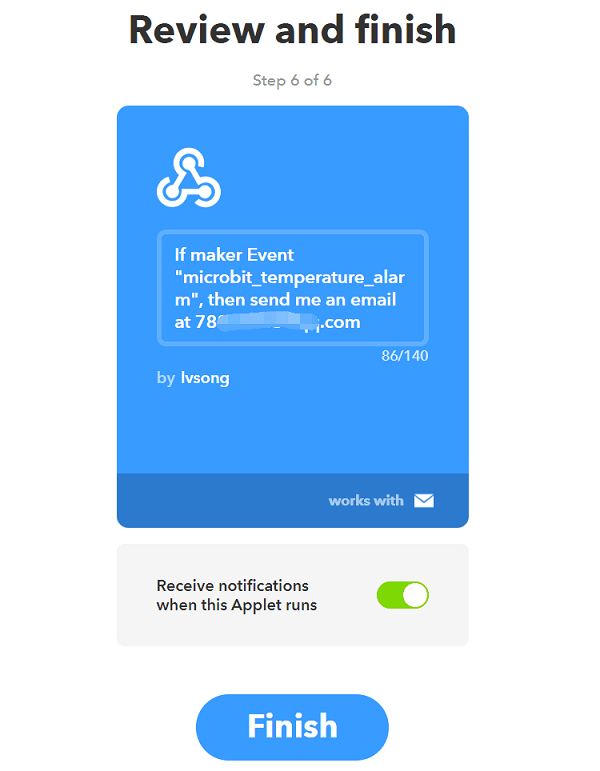
Fill in your email contents and pay attention to the format showed, among which {{}} allows us to extract datas with the same name from Web Request and then forward it to the email.

Completed.


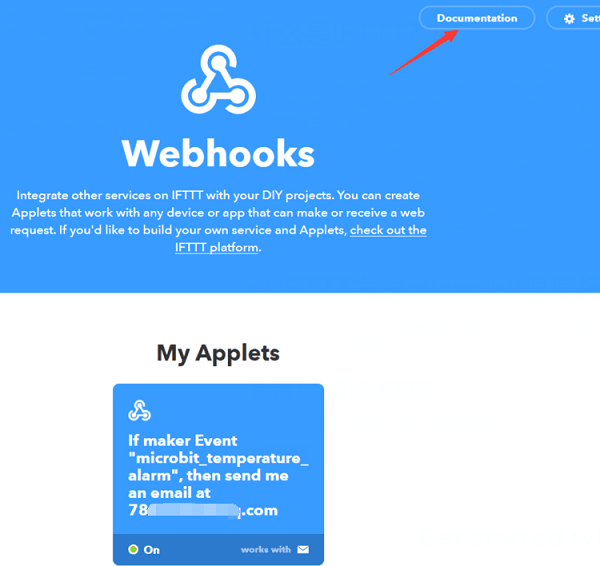
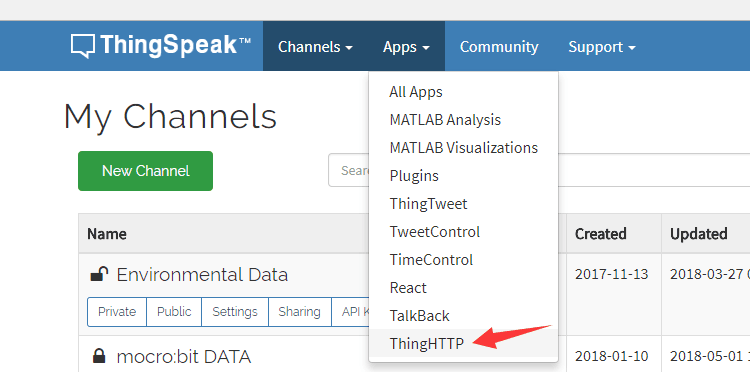
Click on “Documentation”.

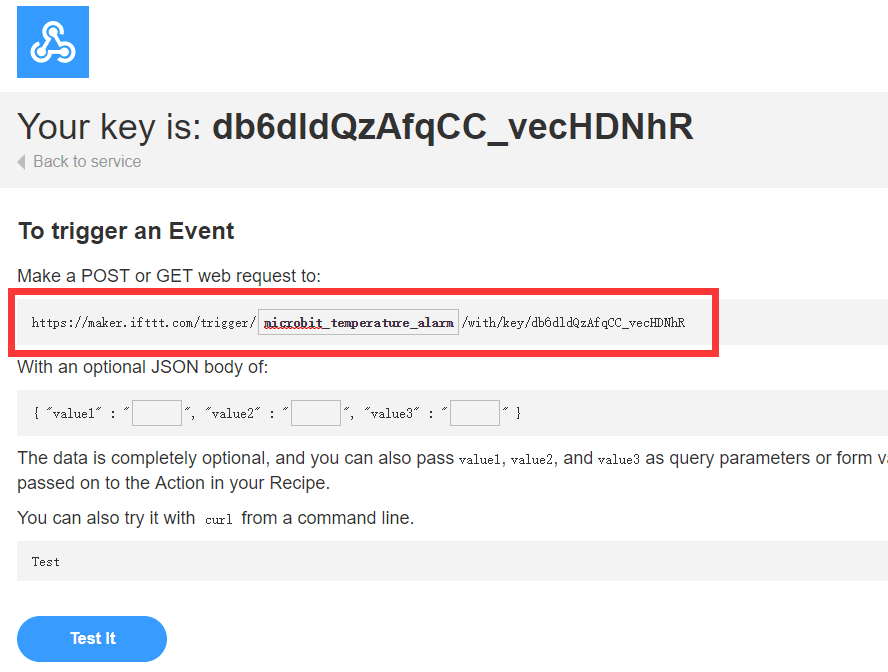
This link is the link of web request. It is very important in the Thingspeak setting later on.

5.4. Step 3: Thingspeak Setting#
Before you do this, you must have uploaded your temperature data from micro:bit to Thingspeak. If you don’t know how to do it, just read this acticle. Firstly, create a a new ThingHTTP service.

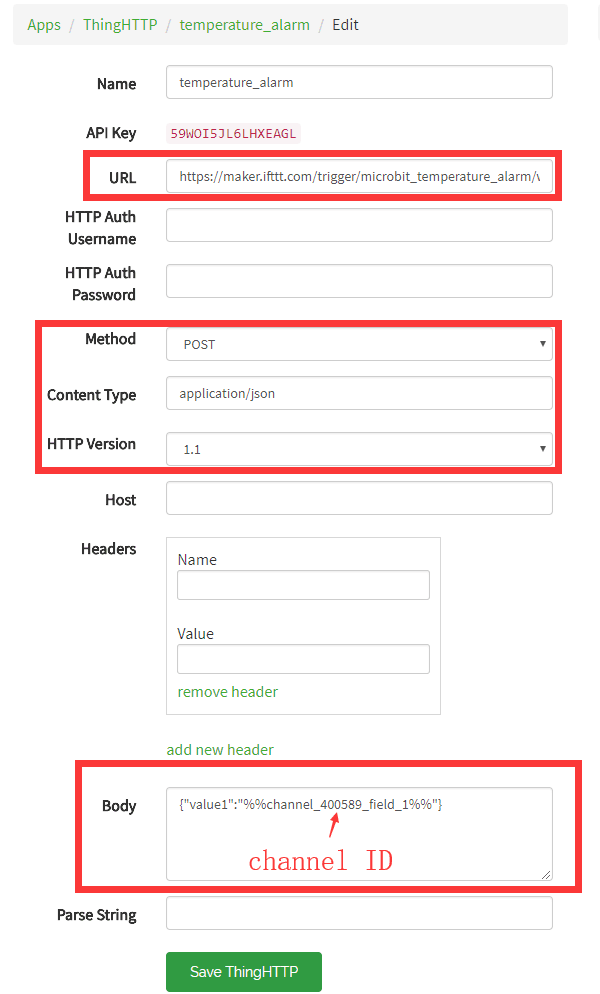
Here’s the setting of connection with IFTTT:

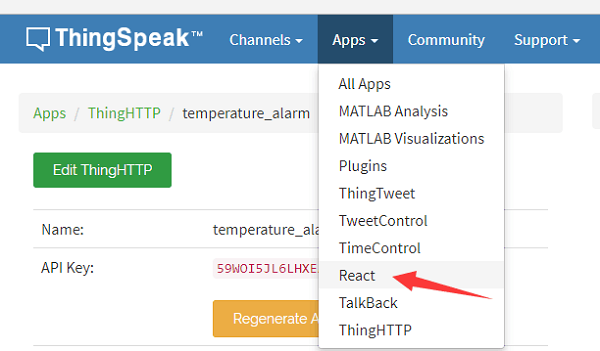
Note: URL is the link of web request, which has to include a Private Key provided by IFTTT. Content type must be JSON, because the expected format od IFTTT Maker Channel is JSON. Within Body, you can invoke any data in Channel. This is the data that is going to be sent to IFTTT with the format as follow: {”value1”:”%%channel_138112_field_1%%”} For more details about ThingHTTP App, please refer to https://ww2.mathworks.cn/help/thingspeak/thinghttpapp.html. In the last, create a React service.

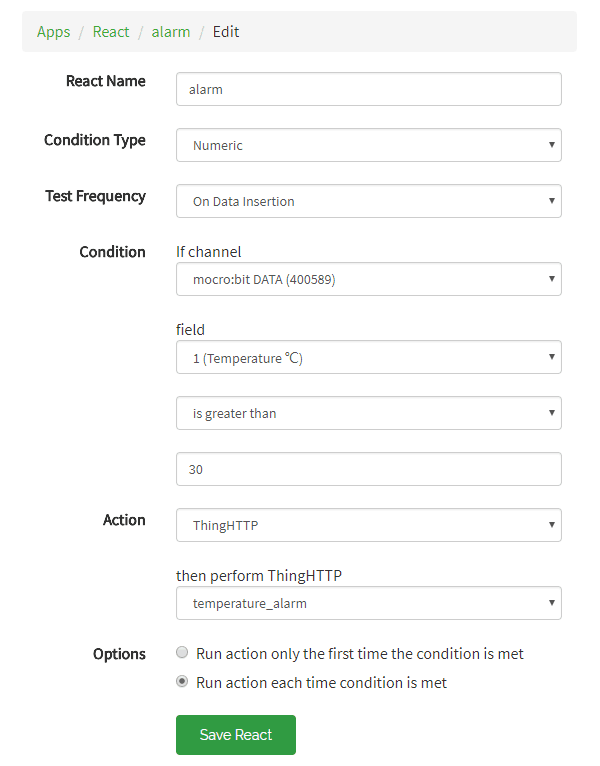
For more details about React APP, please refer to https://ww2.mathworks.cn/help/thingspeak/reactapp.html.
5.5. Step 4: Test#
Till this step, you have already completed all of settings. Now let’s test it! If the temperature has not arrived 30 degrees yet, you can hold micro:bit with your hands to improve its temperature.

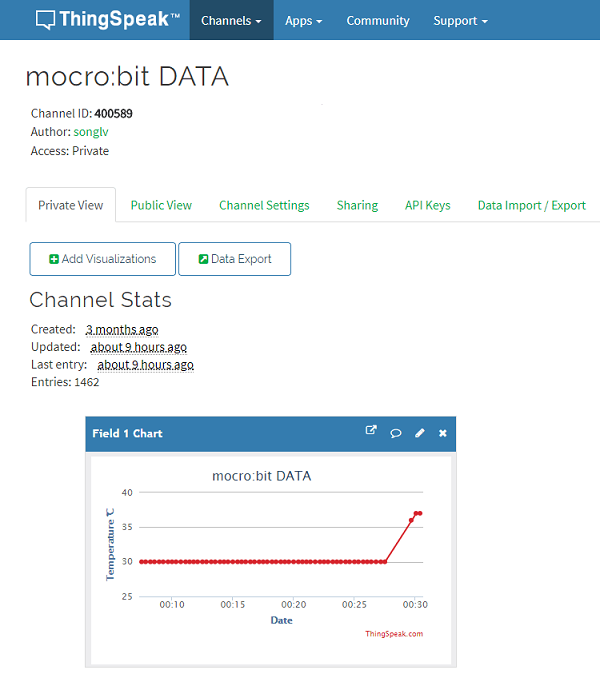
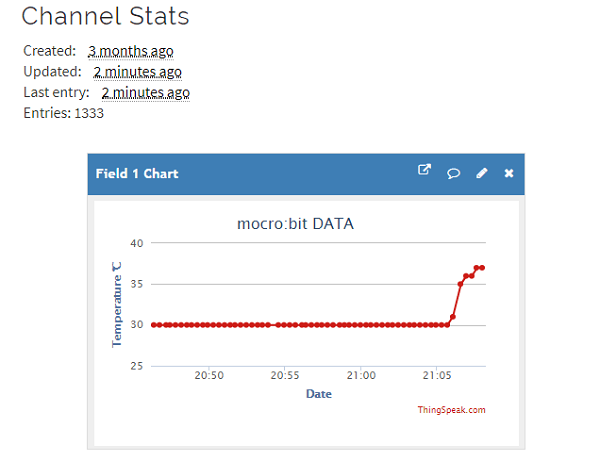
We can see from the data of Thingspeak channel that the temperature has surpassed 30m degrees.

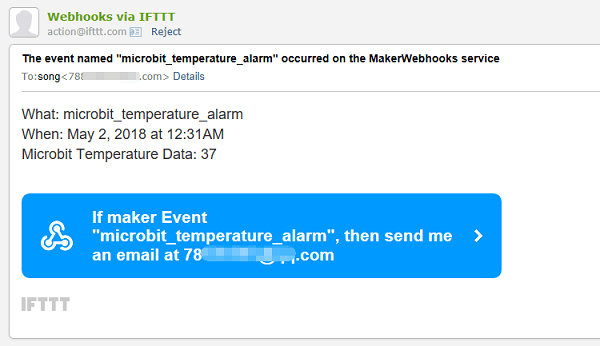
Check your email box and see if you have received an email from IFTTT!