Friday Product Post: Micro:bit Accessories
January 7, 2019Interesting Programming Guidance for Designer3–Get Your Picture Running(Part One)
January 7, 2019Math, for most of you, seems useless. The most commonly used in our daily life is just add, subtract, multiply and divide. However, it is quite different if you can create with program. The more you know, the more wonderful result you will get.
Movement & Function
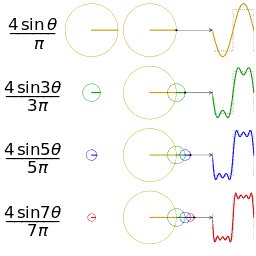
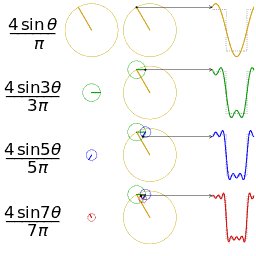
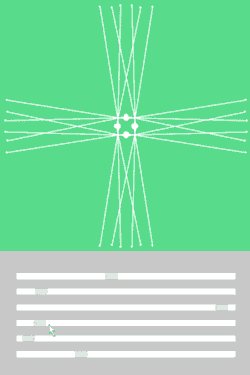
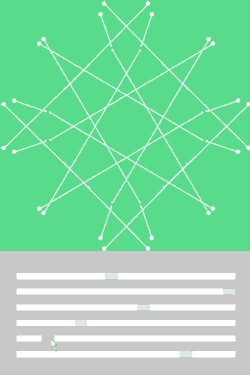
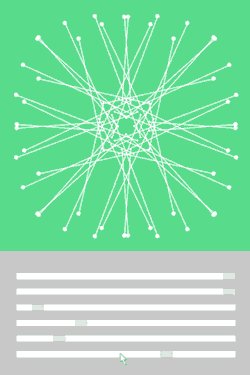
Let me show you several unknown pictures to stimulate your taste.
What’s this? Now just keep this question first and latter you will know and use it. In the last chapter, we have learned function setup and function draw, which can make the static graphics become dynamic. However, this movement format is just too simple. We are going to use function knowledge we mastered before to run our graphics with their own character.

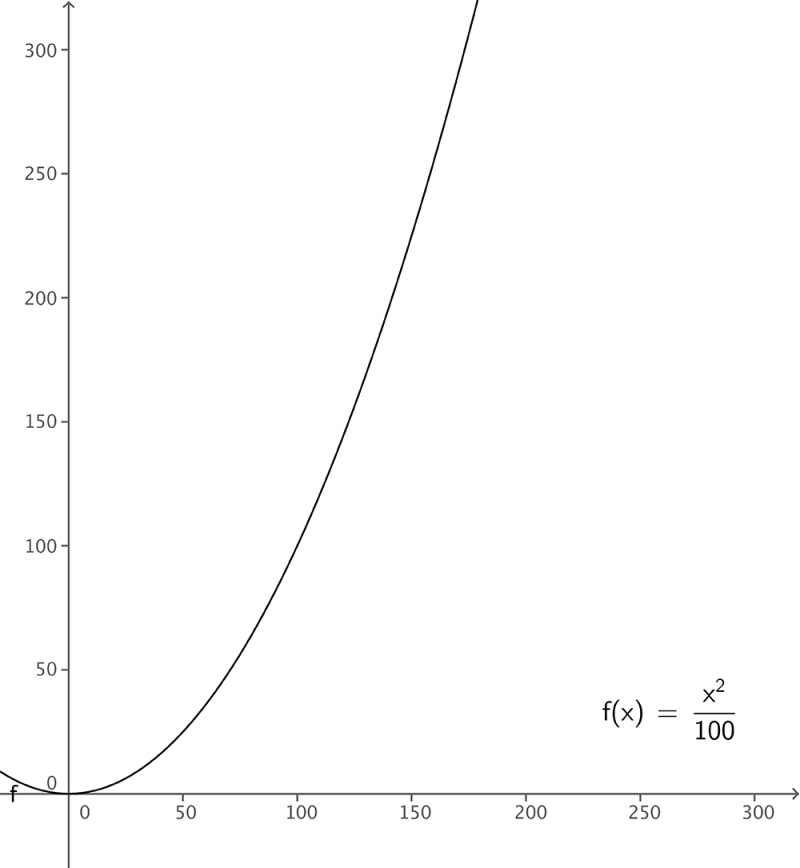
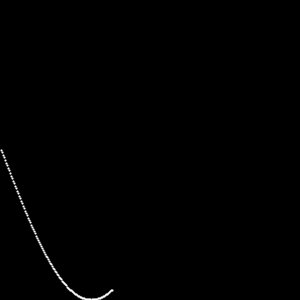
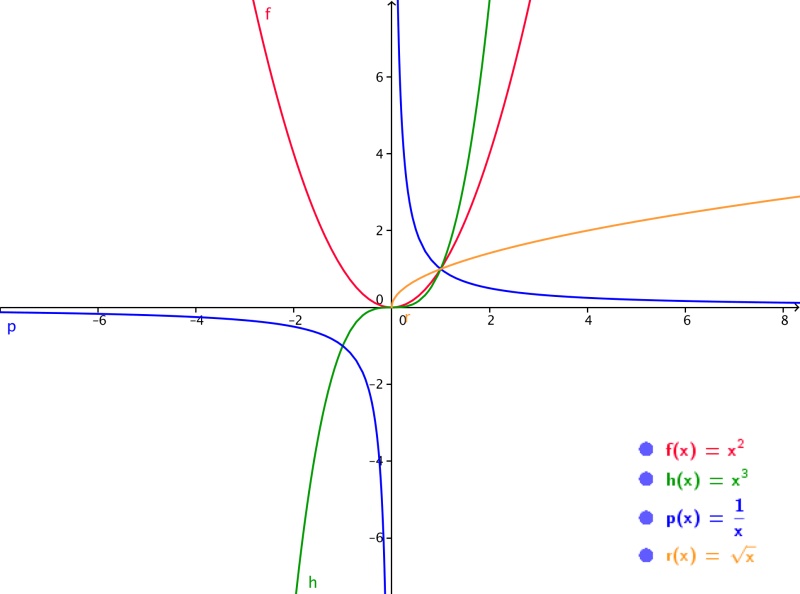
How many functions can you recognize from the above pictures? What’s kind of relationship they have with movement? Now let’s pick up a quadratic function from it, add some parameters randomly and see what will happen. For example, y = x² / 100.
This is what the function image looks like. Copy the code below.
[cceN_cpp theme=”dawn”] float x, y; void setup(){ size(300, 300); background(0); x = 0; } void draw(){ stroke(255); strokeWeight(2); y = pow(x, 2) / 100.0; //Function pow will return to the nth power of designation number. (x,2) represents the square of x. The first parameter is the base number and the second one is the index. point(x, y); x++; } [/cceN_cpp]
Running Effect
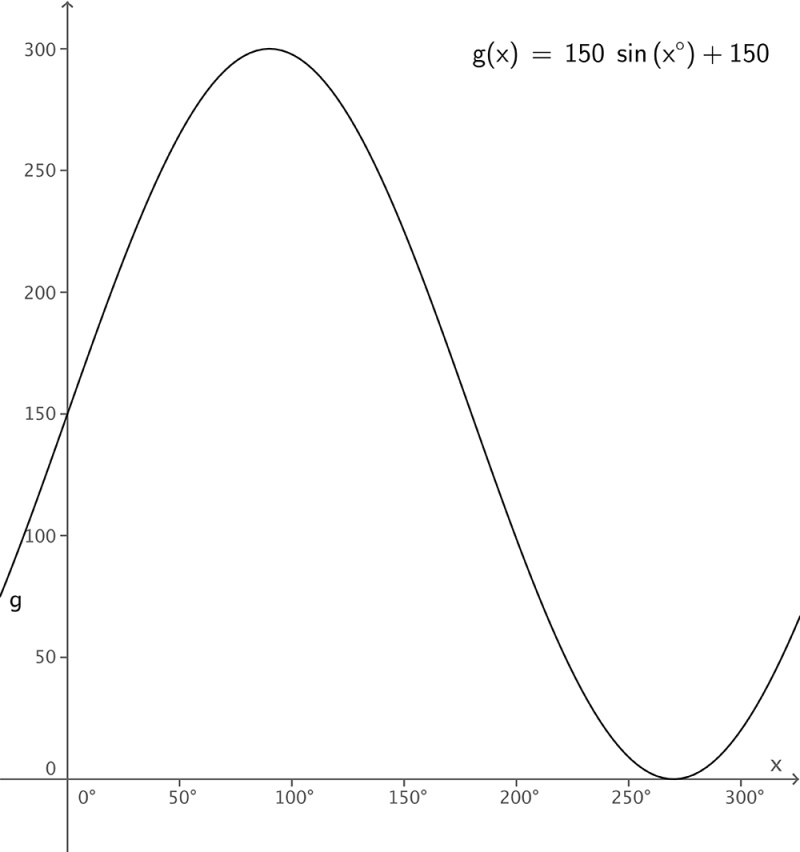
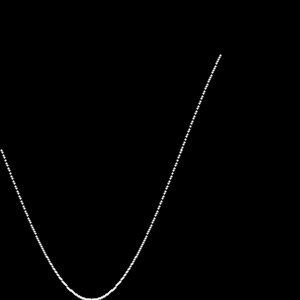
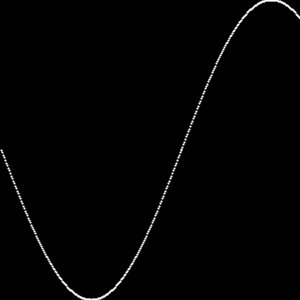
Next, choose function sin. Formula: y = 150 + sin(x).
Copy the following code.
[cceN_cpp theme=”dawn”] float x,y; void setup(){ size(300, 300); background(0); x = 0; } void draw(){ y = height/2 + sin(radians(x)) * 150; //Function radian transform x into angle. x++; stroke(255); strokeWeight(2); point(x, y); } [/cceN_cpp]
Running Effect
This is the graphic we get after operating the code. And that are their movement tracks. Compared to the former one, the result is obvious. Function image is actually corresponding to the movement track! It is quite simple enough. You just have to replace the value of x,y into coordinate. The former track we drew is equivalent to the graphic of function y = x² / 100. While the latter track equals to the graphic of function y = 150 + sin(x) . But in program, the direction of y axle is opposite. So, compared to the original graphic, the track will be upside down. Now, I guess you must have a feeling that some difficult questions haunted in your head for a long time are solved immediately. It is amazing that these fantastic functions we learned before can be used to control graphic movement!
To Write Function
I have listed several frequently used functions below. Hope these can help us to translate functions into code that can be recognized by computer.
Therefore, formula below in program shall be written like this: y = x² → y = pow(x, 2) or y = sq(x) y = x³ → y = pow(x, 3) y = x???nbsp; → y = pow(x, n) y = 4???nbsp; → y = pow(4, n) y =log???sup2; → y = log(2) y = e² → y = exp(2) y = √5 → y = sqrt(5) You can also randomly write a function into program and see what its movement track will look like. Remember to consider the range of value field and definition domain, or your graphic will run out of your screen.
Trigonometric Function
Now, let’s go further to know some writings of trigonometric functions.
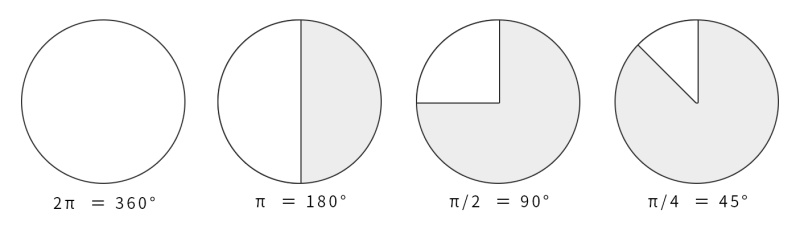
We have to pay attention that in program the input of the function parameter relative to angle adopts radian. Thus sin90° shall be written into sin(PI???). If you are not familiar with this method, you can use function randians to transform angle into radian beforehand, and then write sin(radians(90)). The usage of function degrees is comparatively opposite. It can transform radian into angle. Input print(degrees(PI/2)) directly into the edit area , and see what you will get.
Control Graphic Movement with Trigonometric Function
Here’s a case for you to see the actual effect of graphic movement.
[cceN_cpp theme=”dawn”] float x, y; void setup(){ size(700, 300); } void draw(){ background(234, 113, 107); y = sin(radians(x)) * 150 + 150; x++; noStroke(); ellipse(x, y, 50, 50); } [/cceN_cpp]
Function sin is a periodic function. Its minimum value is ???, and maximum value is 1. The height of screen is 300. Referred to y = sin(radians(x)) * 150 + 150 , therefore the change range of the value y will be well controlled within 0 to 300.
Spinning Circle
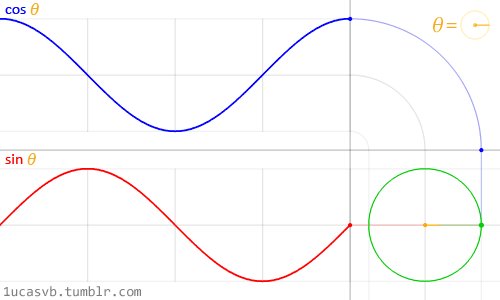
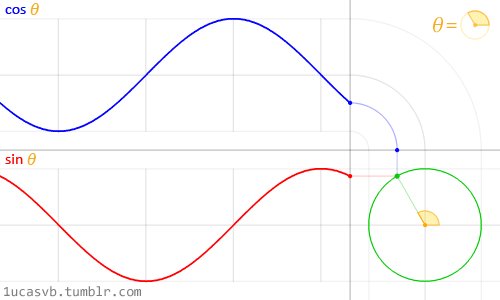
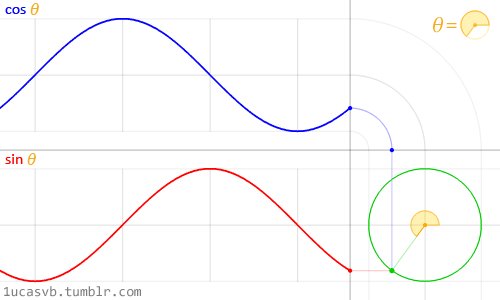
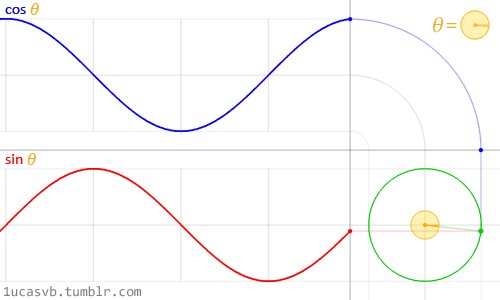
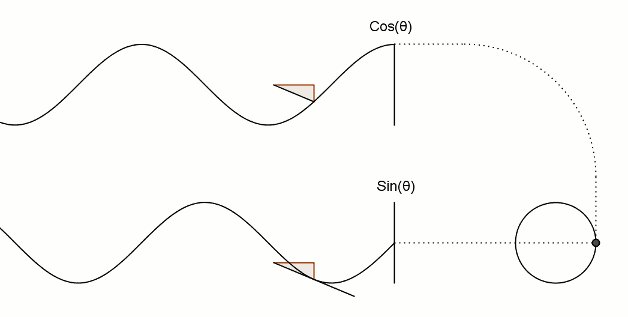
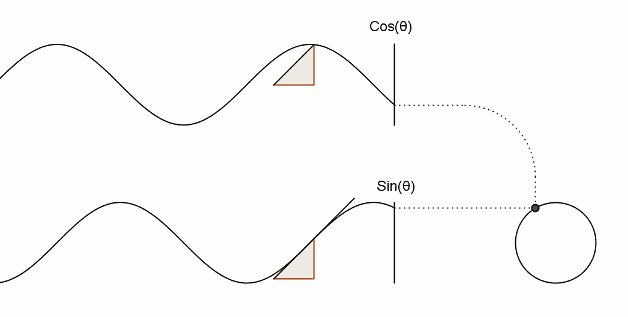
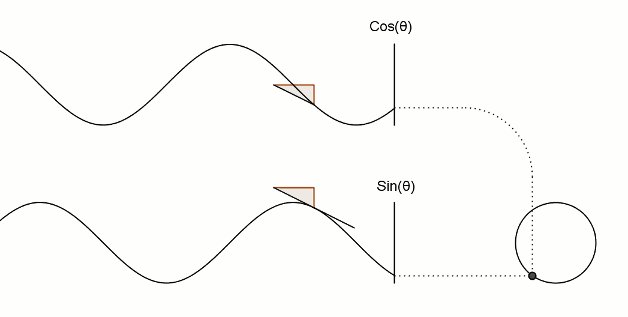
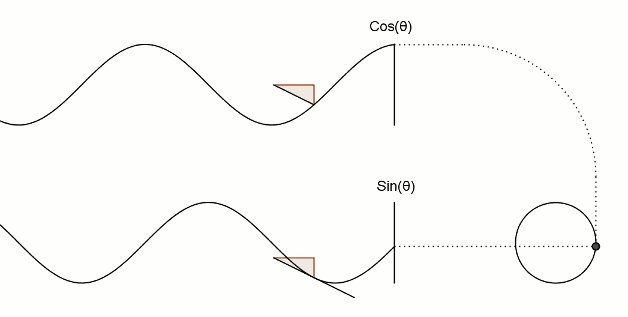
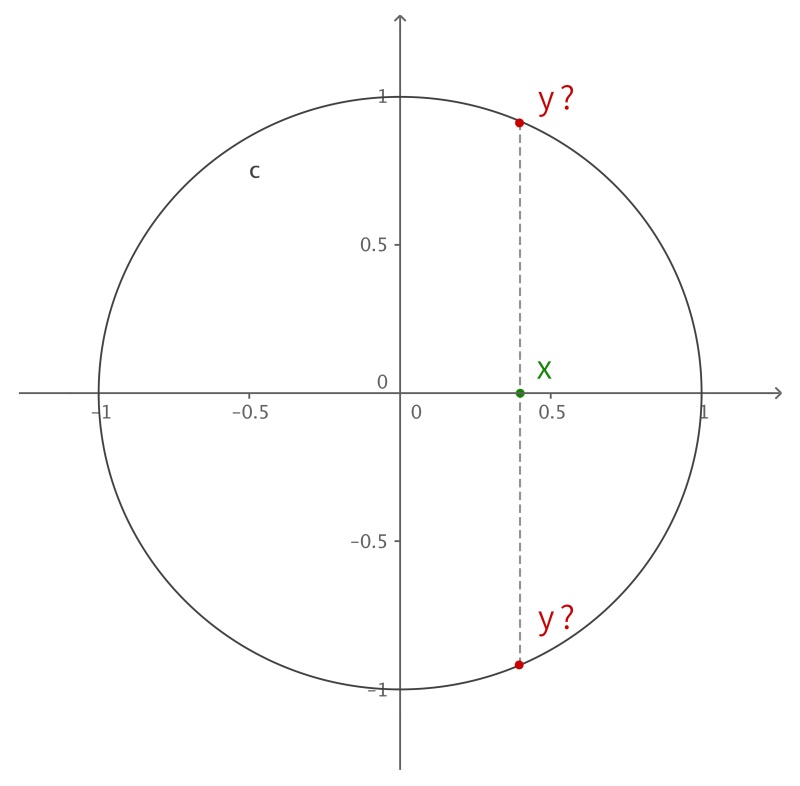
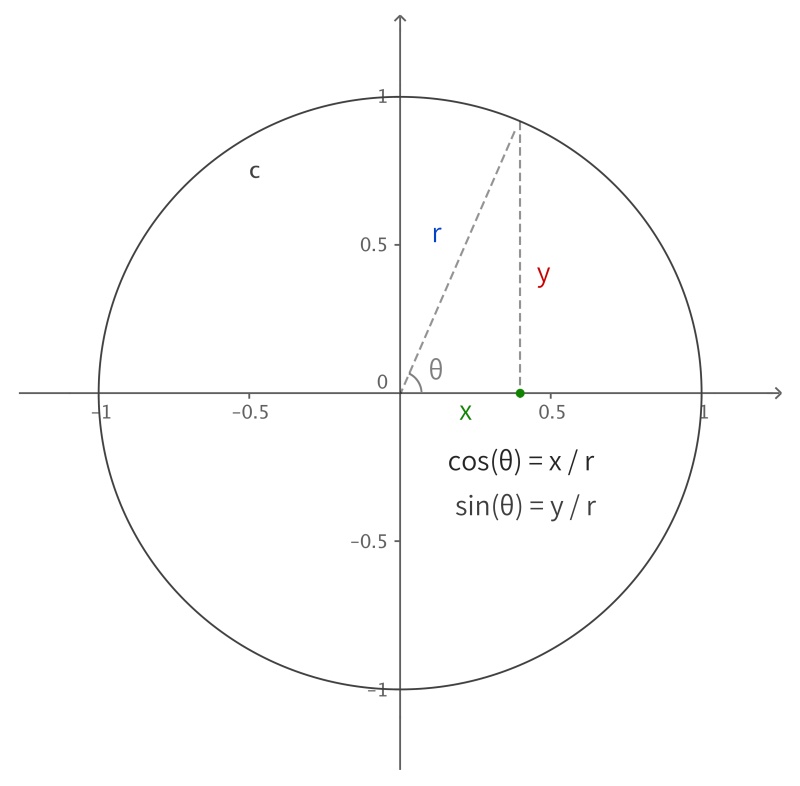
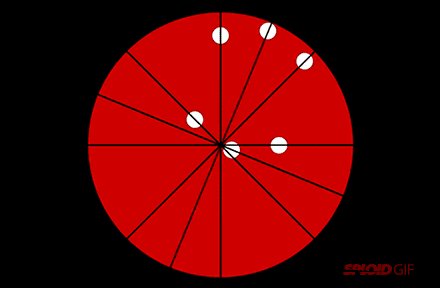
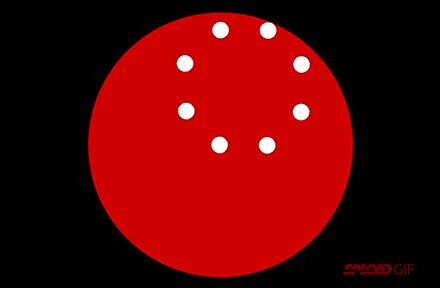
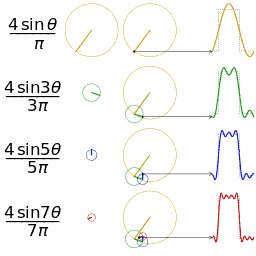
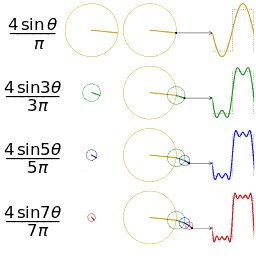
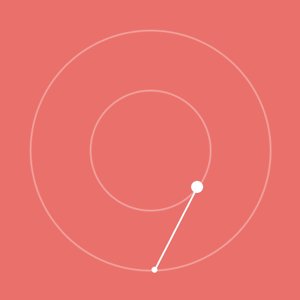
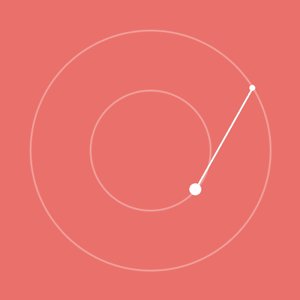
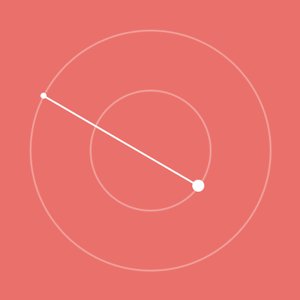
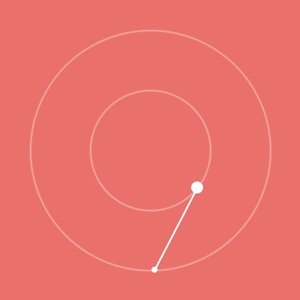
Well, we have finally come into the most import part in this chapter. How to draw a circle path in a program? How to use functions to display it? Let me show you the two pictures we saw at the beginning of this article again.
Actually they have visually exposed the relationship between circumference coordinate and trigonometric function. Movement in the above pictures are driven by the constantly increasing independent variable θ . Left is the image of function sin and cos, and the right stands for a point doing circular movement after being mapped. Isn’t it very smart? It is not mysterious any more. You can use code to realize it. A simple example:
[cceN_cpp theme=”dawn”] float x, y, r, R, angle; void setup(){ size(300, 300); r = 20; //Circle diameter R = 100; //Radius of movement path x = 0; angle = 0; y = height/2; } void draw(){ background(234, 113, 107); translate(width/2, height/2); //Move the original point to the screen center. noStroke(); x = R * cos(angle); y = R * sin(angle); ellipse(x, y, r, r); angle += 0.05; } [/cceN_cpp]
Look! A spinning circle appears! Here, the independent variable is no more in constant increase bit become angle(equals to θ in the picture). It is stand for angle. Among it, xy have relatively multiplied coefficient R, which leads to the extension of the circle movement radius (R is for radius). If it is not to multiply R, its movement path will be limited within the range from -1 to 1.
Why not use the increasing x? According to the property of function itself, any x within definition domain has the only y to match it. So in plane rectangular dimension coordinate system, you can not find out a “simple function” to draw circle directly. That is to say we can not use this format any more. y = (The unknown expression of x?) ; x++ ; So we have to change our idea. Choose another angle as independent variable, and then use function sin and cos to transform it into horizontal and vertical coordinate. x = R * cos(angle); y = R * sin(angle); angle += 0.05; Some of you might wonder why it can display the path of circle movement. According to the definition of trigonometric function, we can easily reason out that function sin the ratio of the opposite side to the hypotenuse; function cos is the ratio of adjacent to hypotenuse. No matter where the circle point is, r (radius) will remain unchanged. Therefore we can conclude the expression of x coordinate and y coordinate.
Because of this is not a mathematical guidance, here I am going to stop displaying more knowledge about trigonometric function to you. If you want to know it or you just forget it, you can try to review it again y yourselves. Of course, it is all right if you can not fully understand it. You only have to know how to use it to draw a circle. This is a kind of “programming idea” too. Later on, we will often invoke some of the existed modules made by others to realize a certain kind of function. Just don’t push yourself to know it in detail. However, function sin and cos is common. If you want to make higher level creation, you’d better try to know it thoroughly. If this question itself can drive ourselves to learn more mathematical knowledge, there are more interesting things waiting for you to dig out.
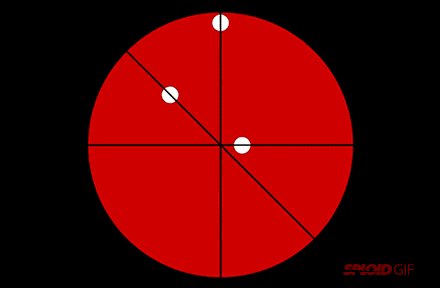
These are pictures closely relative to trigonometric function.
Movement Coordinate System
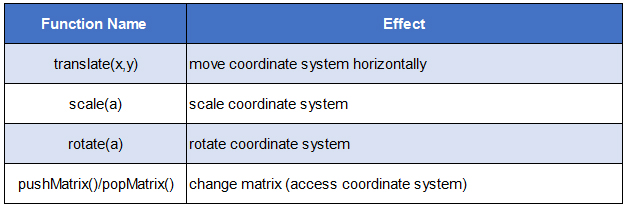
The previous effects are all about graphic coordinate changes. The coordinate system itself is static. Actually we can make the coordinate move to realize motional effect. This is just like the people on the beach watches the other people in the boat. For people on the boat, the boat is static. But what if the boat itself is moving, then people in the boat moves with it. The former cases are all about “people running on the boat”. Actually, the boat doesn’t move. The following is some common functions for changing coordinate system.
Function translate
Function translate, we have talked about previously, is used to move coordinate system of the graphic horizontally. Invoke format: translate(a, b) The first parameter stands for move to the positive direction of x axle for a pixels. The second parameter stands for move to the positive direction of y axle for b pixels. Compare the two code and try to find any difference. (In order to simplify code,we can delete function size, the screen width and height are defaulted to be 100. ) Before we use: ellipse(0, 0, 20, 20);
After we use: translate(50, 50); ellipse(0, 0, 20, 20);

Function rotate
Invoke format: rotate(a) It is used to rotating coordinate system. When parameter is positive, it will choose the original point as center point and rotate in clockwise direction. The parameter input is same with trigonometric function to use radian. Before use: ellipse(50, 50, 20, 20);
After use: rotate(radians(30)); ellipse(50, 50, 20, 20);
Effect in program is to make the circle rotate around the coordinate center point in clockwise direction for 30 degrees.

Function scale
Invoke format: scale(a) This function can zoom out coordinate system. The value is for scaling. When parameter is beyond 1, then zoom in; if it is lower than 1, then zoom out. Before use: ellipse(0, 0, 20, 20);
After use: scale(4); ellipse(0, 0, 20, 20);
The circle in the above picture is amplified to the four times of the original size. Also, you can use two parameters to zoom out in x axle and y axle directions separately. scale(4,2); ellipse(0, 0, 20, 20);

Superposition of Transformation Function
Here, superposition is all about changes relative to the present coordinate system. In other words, effects can be superimposed. translate(40, 10); translate(10, 40); ellipse(0, 0, 20, 20); Its final effect will equal to translate(50, 50); ellipse(0, 0, 20, 20);
Same to function rotate rotate(radians(10)); rotate(radians(20)); ellipse(50, 50, 20, 20); Equals to rotate(radians(30)); ellipse(50, 50, 20, 20);
Both function scale and rotate center on the original point to scale and rotate. If we want to get the rotate effect with a central position at (50,50) , we have to think in the opposite way. Firstly move the original point to the position of (50,50), then add the rotating transformation function. Finally make your graphic painted on the original point. Before use: ellipse(50, 50, 50, 20); After use: translate(50, 50); rotate(radians(45)); ellipse(0, 0, 50, 20); //In order to see the rotate angle change, we have made an oval.
It might seem twisting. You just have to practice more then you will understand it. (You can also try to change the sequence of function translate and rotate to see the difference.)
Horizontal Movement and Circular Movement
In the following cases, we are going to realize motional effect through changing coordinate system. At the same time, I would like to ask you refer to the former chapter example. Most of the time, you will find in order to realize a certain kind of effect, you can use a totally different method.
Horizontal Movement
[cceN_cpp theme=”dawn”] int x,y; void setup(){ size(300, 300); x = 0; y = height/2; } void draw(){ background(234, 113, 107); noStroke(); translate(x,y); ellipse(0,0, 50, 50); x++; } [/cceN_cpp]
The circle coordinate is not changed but its coordinate system is changed.
Rotate Movement
[cceN_cpp theme=”dawn”] float r, R, angle; void setup(){ size(300, 300); r = 20; //Circle dimension R = 100; //Radius of movement track } void draw(){ background(234, 113, 107); translate(width/2, height/2); //Move the original point to screen center. rotate(angle); noStroke(); ellipse(0 ,R ,r ,r); angle += 0.05; } [/cceN_cpp]
Isn’t it far more clear and simple than trigonometric function? You might have a question here. Take rotating code as an example. Obviously, the above referred transform function is relative and allows superimposition.If we write translate(width/2,height/2) into function draw, doesn’t it mean every time function draw operate for once, the coordinate system will move a distance in the right bottom direction from the original base? Reasonably it will not stay in the center of the screen forever. You can understand in this way. Once the code in function draw has completed an operation from up to the bottom, the coordinate system will return to initial status at the second operation. The original point of coordinate system will be defaulted to return back to the left top corner. So if we want to make the coordinate system change continuously, the angle parameters within function rotate shall constantly increase its value.
Access Coordinate Status
Sometimes, we don’t want the change of coordinate system status is based on the former one. At this time, we have to use function pushMatrix and popMatrix . The two functions usually appears in couple. Function pushMatrix is before popMatrix . They can not be used solely, or it will go wrong. Example:
[cceN_cpp theme=”dawn”] pushMatrix(); //Store coordinate system status translate(50, 50); ellipse(0, 0, 20, 20); popMatrix(); //Read coordinate system status rect(0, 0, 20, 20); [/cceN_cpp]
In this example, before using translate(50,50) , we use function pushMatrix.to store the current status of coordinate system. This, at the same time, is the initial status. After we draw a circle, then implement popMatrix, it will come back to this status. At this time, implement function rect , you will find it has not suffered the influence from function translate instead it draw a square on the left top corner of the original point. Besides, function pushMatrix and popMatrix allow nesting. For example pushMatrix(); … pushMatrix(); … popMatrix(); … popMatrix(); … In order to show its relationship intuitively, we choose condense format.
Combined Movement or Movement in Movement?
Now the second wave of important part starts. Just try to push forward. Previously, we have used a metaphor of boat and people. Have you ever think about what if we make both the people and the boat move, what kind of feeling the people on the beach will have? Like combine horizontal movement with rotating movement of coordinate system. The point here is actually to move in a direction only.
[cceN_cpp theme=”dawn”] int x, y; float angle; void setup(){ size(300, 300); background(234, 113, 107); noStroke(); x = 0; //When the initial value of x is 0, we can neglect this sentence of code.When declaring variable, the default value is 0. y = 0; //Same to the above. angle = 0; //Same to the above. } void draw(){ angle += 0.25; y–; translate(width/2, height/2); pushMatrix(); rotate(angle); ellipse(x, y, 5, 5); popMatrix(); } [/cceN_cpp]
And there are circular movement and coordinate system scaling.
[cceN_cpp theme=”dawn”] float x, y, angle; void setup(){ size(300, 300); background(234, 113, 107); noStroke(); } void draw(){ angle += 0.01; x = sin(angle) * 100; y = cos(angle) * 100; translate(width / 2, height / 2); pushMatrix(); scale(1 + 0.1 * sin(angle*10)); ellipse(x, y, 5, 5); popMatrix(); } [/cceN_cpp]
Don’t be cheated by it! The circle point is actually doing circular movement. It is not difficult to understand if we compare it to scaling with a video camera. A video camera constantly move front or back is shooting a point in circular movement. Surprised? These are simple basic functions. But with different combination, we can create so many different effects. Till now, my exposure stops so as to spare some room for your exploration.
Comprehensive Usage
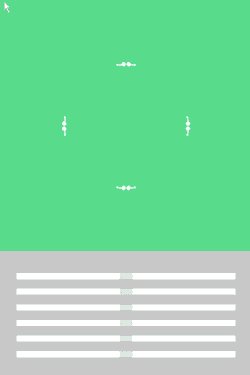
It is coming to an end soon for this chapter. The last two chapter, I have introduced the basic method of graphic movement. I believe you might have a deeper understanding for it, compared to your initial ideas. Last in the least, here’s some completed example for your reference.
[cceN_cpp theme=”dawn”] float x1, y1, x2, y2, r, R; float angle1, angle2; void setup(){ size(300, 300); r = 12; R = 120; angle1 = 0; angle2 = PI/4; } void draw(){ background(234, 113, 107); noStroke(); translate(width / 2, height / 2); angle1 += 0.02; angle2 += 0.06; x1 = R *sin(angle1); y1 = R* cos(angle1); x2 = R/2 *sin(angle2); y2 = R/2 *cos(angle2); ellipse(x1, y1, r/2, r/2); ellipse(x2, y2, r, r); ellipse(-x1, -y1, r/2, r/2); ellipse(-x2, -y2, r, r); ellipse(x1, -y1, r/2, r/2); ellipse(x2, -y2, r, r); ellipse(-x1, y1, r/2, r/2); ellipse(-x2, y2, r, r); stroke(255); strokeWeight(3); line(x1, y1, x2, y2); line(-x1, -y1, -x2, -y2); line(x1, -y1, x2, -y2); line(-x1, y1, -x2, y2); } [/cceN_cpp]
This example do not contain any knowledge beyond our previous chapter introduced. For which points matches ? Which lines matches? I can not figure out it too. But I remember it derives from a small section of code.
This is the nature of its movement. The rest lines are just mirror effect. If you go on following this guidance, you can make an updated version and add a controller to your graphic so as to change your graphic movement status in real time.
The interesting point of programming lies in that you can design or combine regulations . However, what the final program will be is all depends on your ability. Usually designers have powerful graphic imagination. You can sketch a picture in your head, and then try to translate it into code. Also, you can start from the code and regulations itself, design functions and variables at will. Do remember Processing is your sketch and code is your brushes! Just spray your ideas freely!
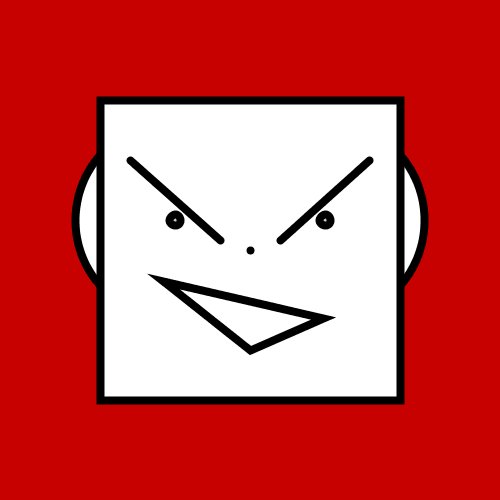
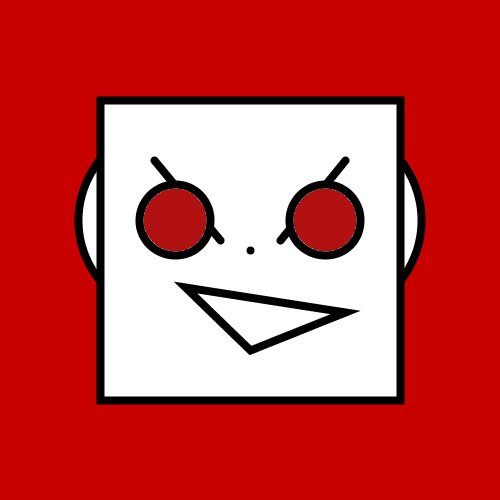
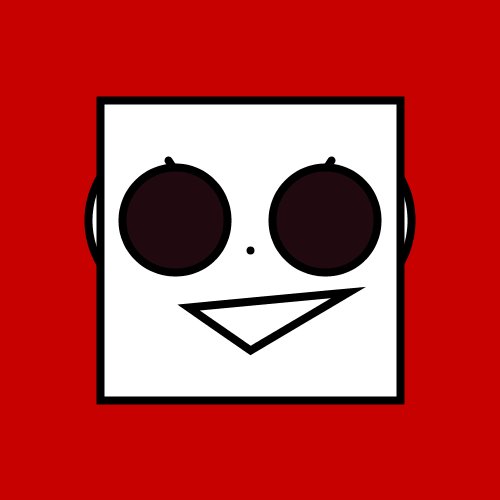
END Last in our chapter, let’s turn back to a question we preserved for a long time since the beginning. What is the usage of spending so much effort to make a picture with program? After you learned this chapter, you will find there are so much playing methods waiting for your to explore.
[cceN_cpp theme=”dawn”] float browX, earD, eyeD, faceD; void setup(){ size(500, 500); } void draw(){ background(200, 0, 0); browX = 150 + sin(frameCount / 30.0) *20; earD = 180 + sin(frameCount / 10.0) *20; eyeD = 60 + sin(frameCount/30.0) *50; faceD = 300; strokeWeight(8); ellipse(175, 220, earD, earD); ellipse(width – 175, 220, earD, earD); rect(100, 100, faceD, faceD); line(browX, 160, 220, 240); line(width-browX, 160, width-220, 240); fill(random(255),random(255),random(255)); ellipse(175, 220, eyeD, eyeD); ellipse(width-175, 220, eyeD, eyeD); fill(255); point(width/2, height/2); triangle(170 – cos(frameCount / 10.0)* 20, 300 – sin(frameCount / 10.0) *20, width – (170 + cos(frameCount / 10.0) *20), 300 + sin(frameCount / 10.0) * 20, 250, 350); } [/cceN_cpp]
Isn’t it magic for dynamic graphic? Here I do not show you too much cases. You might be able to design a far better effect than me. The advantage of drawing with program exists you can play with every pixel. Since your graphic is not bitmap, every key point on your graphic is controllable. It can realize some effects that other software can not realize. If you have a heart that want to break everything and combine it again, study program will greatly help you to fulfil this idea.
This article comes from designer Wenzy.
Relative Readings:
Interesting Programming Guidance for Designer——Processing Initial Touch
Interesting Programming Guidance for Designer——Create Your First Processing Program
Interesting Programming Guidance for Designer–Get Your Picture Running(Part One)