
Voltage, Current, Resistance, and Ohm’s Law
January 7, 2019
Friday Product Post: Rainbow LED Series and Micro:bit Kit
January 7, 2019This tutorial series enable us to understand the complicated programming knowledge in easy, simple and clear ways. Through studying this series, you can become an expert of interactive graphics, which can depicts pictures in your head with code, from a green hand with 0 experience in this area. Or even, you can use Arduino or Micro:bit development board together with Processing to create interactive artworks.
Programming?
When we talk about the word “programming”, lots of people might have some words like “high-end”, “brain-burning” and “difficult” in their minds. And they get the final conclusion that ” Programming is not suitable for me to learn.” Few who want touch it will born fear and stop learning it after reading several thick textbooks and a stack of tedious terms. Only a small amount of people who depend on either their comprehension or perseverance finally step into the door of programming and enjoy themselves in that world at will. I hope you can get rid of this rigid thinking for programming and learn programming well through this series of courses. This is not for designers only but every people who want to know programming will swiftly master it.
Why designers have to learn programming?

Designers can be called a creature with floods of muse. Their heads always full of various ridiculous thoughts. Through painting study, we obtained an insight ability for the nature of things compared to ordinary people. This ability enables us to be more sensitive to colors and shapes so that we can see some details that often ignored by ordinary people easily and capture the marvelous moments of our daily life. However, there is some limits for displaying the picture within our head with brushes or picture design softwares only. You have to master another magic skill. That is programming. It can make you recognize the world from another dimension. It is no longer sensory level but comes back to the source of image: data. You can know the formation principle of image directly. What forms color? And what forms shape? What changes have happened during all kinds of pattern handling processes? Touch deeper, you can understand the operation principle of all things, create a variety of particle systems and simulate all kinds of natural phenomena. In the world of program, you are the creator. Wan to taste the happiness of this creation method soon? Then read the following article. I can not wait to display the beauty of program to you.
What is programming?

What is the hell of programming? The final goal of programming is to solve a certain problem by computer. If we want to make computer understand commands, we have to know programming languages. There are more than one programming languages. It has a self-developing process: machine language, assembly language, and then high-level language. Actually, the development of language is the contribution of several generations of lazy bones. Just as the FORTRAN designer John Backus said: “Most of my contributions come from my laziness. Because I don’t like writing programs, so I have designed a system that can make programming easier. ” Under the propelling of these lazy bones, the programming language becomes more and more “High Level” and more closer to human language(Natural Language). In the future, there will be a scene like this: You have to describe a matter to computer only so that it will understand your meaning immediately and automatically produce program to solve the matter. Imagination is so beautiful. However, within our limited life span, we can not wait so long until we see this moment come into our life. So, we, in the year of 2015, have to learn a programming language conscientiously. While learning, we have to pay tribute to our predecessors. We have to take full advantage of computer and make it solve problems automatically.
Which language shall I choose to start?

There are hundreds of assembly languages. Here, I would like to recommend
Processing
to you. Maybe it is still not the main-stream language at present. But it is suitable for you to start learning programming, especially for designers. Here are the advantages of Processing:
- It can help you build up creator idea. Programming skills are auxiliary means while pattern design is our final goal. Thus, you may not dive into technical exploration only.
- Brief grammar, terse and forceful. You can create marvelous effects with a few code. And you can get feedback very easily.
- When you get to know the conception of programming, the previous owned abstract logic, symbols, knowledge points will be represented with vivid visual format just like a reborn. It is so much suitable for visual designers.
- It is easy to write paintings, animations with simple interactive program. You can integrate all kinds of audio or video files and output your own artworks. If you are a visual master, or a geek, then you will like it very much.
What is the usage of PROCESSING?
Processing was born from the well-known MIT MEDIA LAB. It is good at image creation,no matter it is static or dynamic, two-dimensional or three-dimensional. It can play games as well as create music. Until someday when you fed up with the functions provided by Photoshop, which is still not powerful enough to realize your ideal effects, then you can write a brush code, a filter code to control the image in pixel level. The artworks below is from Processing. Dave Whyte Artwork:
Videos: (Quayola) https://www.youtube.com/watch?v=76uq-lLRj-4
Experience
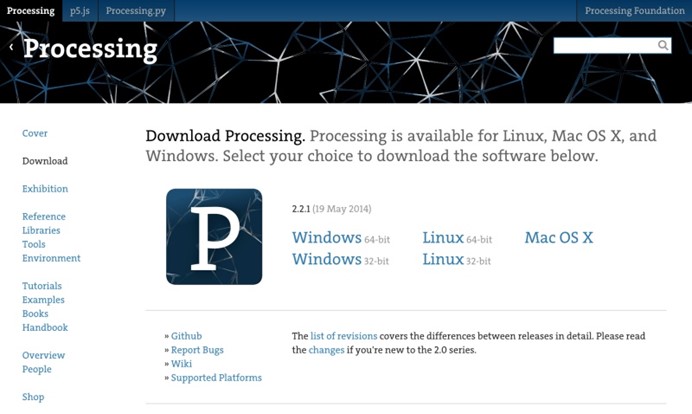
Before we start, let’s download installation package on Processing website. Click the link: https://processing.org/download/, and choose No Donation. Click download again so that you can download it for free.

If you want to support Processing Foundation, you may consider some local donations. Just because of the two original starters have open source mind, we can use this great tool for free. Once the preparation work completed, let’s move our hands to paste the code below into our program.
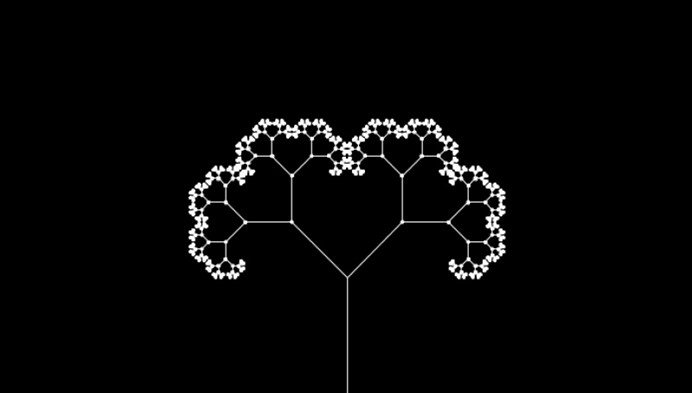
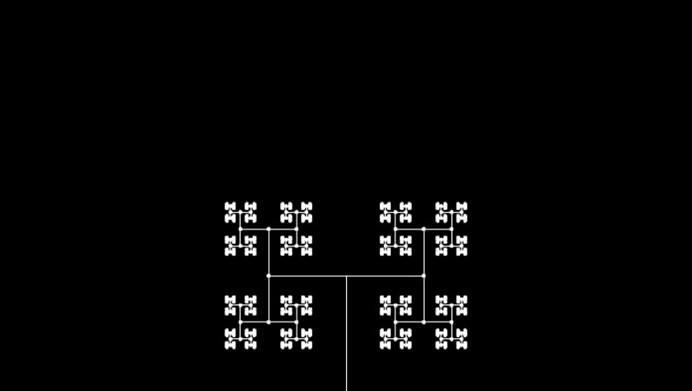
[cceN_cpp theme=”dawn”] float angle, a; int circleW; void setup(){ size(700, 400); circleW = 3; //Control circle size. } void draw(){ background(0); stroke(255); a = 45; //Control tree branch angle. angle = radians(a); translate(width/2, height); line(0, 0, 0, -120); translate(0, -120); branch(130); } void branch(float h){ h *= 0.6; if (h > 2){ pushMatrix(); rotate(angle); line(0, 0, 0, -h); ellipse(0, -h, circleW, circleW); translate(0, -h); branch(h); popMatrix(); pushMatrix(); rotate(-angle); line(0, 0, 0, -h); ellipse(0, -h, circleW, circleW); translate(0, -h); branch(h); popMatrix(); } } [/cceN_cpp]
Next, click the triangular symbol on the left top corner and try to run it.
???/span>If notes can not be displayed properly in the program, you can choose other font in preference-Editor and Console font.???/span>
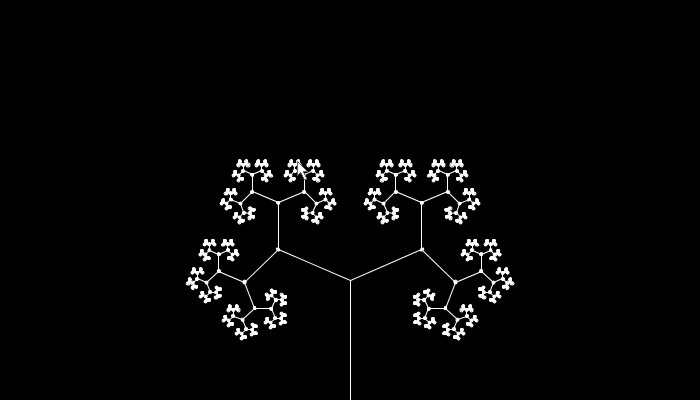
Finally, you will see the pattern like this.

This section of program has used the famous recursive function. Now, if you can not understand, it doesn’t matter. We can try to change some values in the above. For example, change “45” in ” a = 45″ into ” 90 “. Look! The pattern changed!

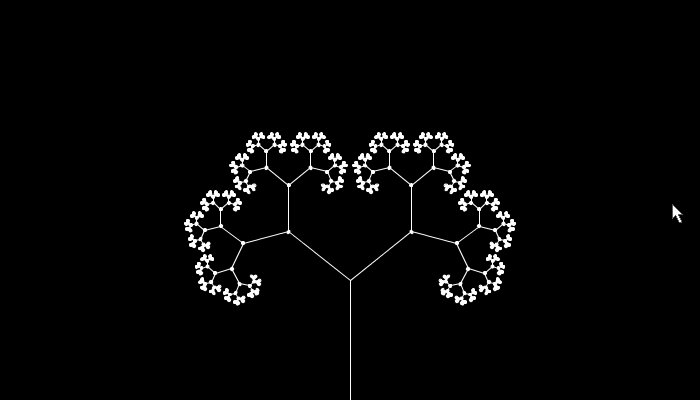
This is not the most cool effect. Try to replace variable into a magic parameter mouseX( The tail letter must be in capital) . We write “a = mouseX”. When you move it left and right, the pattern will generate dynamic change.
Have you sense the inexpressible beauty of order? The effect of parameter mouseX is to obtain the X axle of mouse in real time. So if we move mouse to the left or right, we can change data in time as well as change the shape of pattern. In this program, the defined screed width is 700. Thus, mouseX value range is 0 to 700. When the mouse comes to the leftmost, it is 0; when the mouse comes to the rightmost, it is 700. “a” in code “a = mouseX” is called variable. Let’s leave this conception alone firstly. Here, “a” is used for control the branch angle. If we think the range is too wide, we can divide it by a number. Let’s change it to “a???/span>mouseX/10″ and see what will happen. Now the range of “a” becomes 0~70. Compared to the original one, the pattern change speed slow down for 10 times. ( Similar to the conception “mouseX”, there is “mouseY”, which stands for y axle of the mouse. You can replace it and see what’s the different.???/span>
Let me show you a final case.
[cceN_cpp theme=”dawn”] float angle = 0; int num = 20; //Control the quantity of line. void setup(){ size(400, 400); //Control screen width and height. colorMode(HSB); } void draw(){ int c=0; background(25); strokeWeight(3); //Control line thickness translate(200, 200); //Control rotation center axle. for(int i=0;i<num;i++){ c += i*1; stroke(c, 255, 200); rotate(PI/30); line(mouseX-width/2, mouseY-height/2, 0, -60); angle += 0.0001; //Control rotation speed. rotate(angle); } } [/cceN_cpp]
We can change the number parameter before “//” and see what will happen. Operation effect:
???/span>“//” is comment. Write it behind will not affect the program. Comment is for program writer and help others understand code.)
From the case above, you can feel it directly how to use data to control image.
Cases& Resources
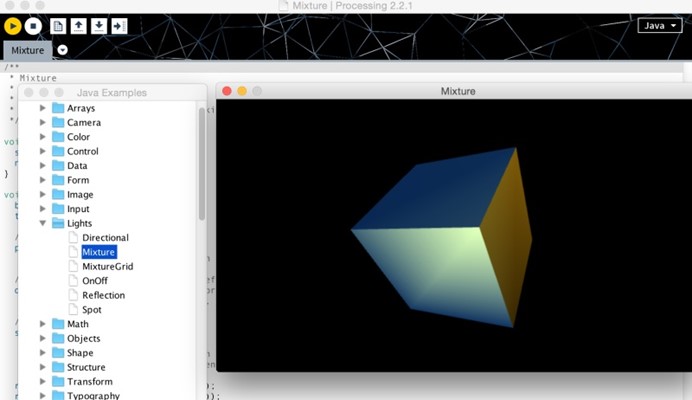
Processing has a lot of built-in cases to introduce the basic usages of all kinds of functions. Choose file???/span>excample in the menu bar and pick up some to have a try.

Still not satisfied after trying the above process? You can visit openprocessing community(http://openprocessing.org). Here, you can see artworks from all over the world. And most importantly, it is open source! You can download and study these codes.
END Now our experience about processing today comes to an end. Next chapter, I will tell you a variety of magic characteristics of processing. You will enable to write the first program by your own and draw with data. This article comes from designer Wenzy.