
Friday Product Post: Battery Holder, Trimpot and Component Box
January 8, 2019
Micro:bit Experiment 13: Compass —???Elecfreaks Mirco: bit Starter Kit Course
January 8, 2019Still head-aching about the selection of birthday present? Don’t worry. We have a good idea for you. You can totally make a birthday present all by yourself! I am sure your friend will like it very much. Want to know how to make it? Just read the following article and follow my steps. You can make it!
Introduction:
Today we are going to learn how to make a scrolling caption with Flexible Rainbow 64 RGB 8*8 LED Matrix to display the character “HAPPY DAY”. This display method will appear in the latter blog case. If you can’t manage this method the first time, you will be much more familiar with it after reading several relative cases.
Components List:
Hardware:
1 X Freaduino UNO Rev2.2 MB_EFUNO
1 X Flexible Rainbow 64 RGB 8*8 LED Matrix
3 X Jumper Cable
Software:
Arduino IDE
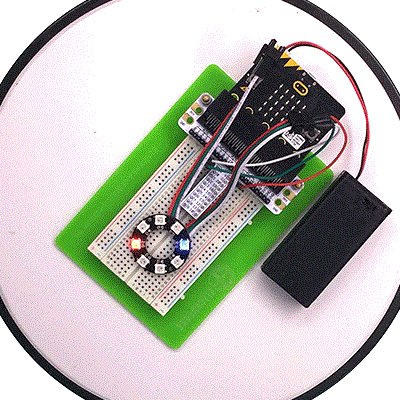
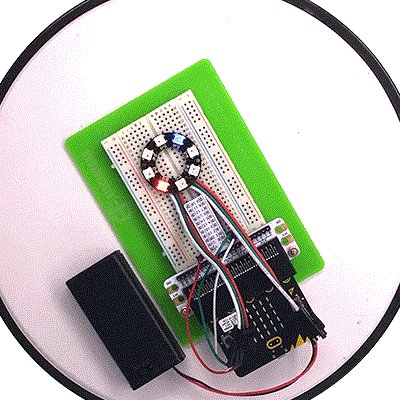
Hardware Connection
Connect Flexible Rainbow 64 RGB 8*8 LED Matrix to port D2.
Programming
Step 1: Set display array
Flexible Rainbow 64 RGB 8*8 LED Matrix appears “s” format connection, which was marked on screen. We need to design an array to help us realize scrolling caption effect.The value of the array is corresponding to pixel’s serial number.
[cceN_cpp theme=”dawn”] unsigned char light[8][8] = { {0, 1, 2, 3, 4, 5, 6, 7}, {15,14,13,12,11,10,9, 8}, {16,17,18,19,20,21,22,23}, {31,30,29,28,27,26,25,24}, {32,33,34,35,36,37,38,39}, {47,46,45,44,43,42,41,40}, {48,49,50,51,52,53,54,55}, {63,62,61,60,59,58,57,56}, } ; [/cceN_cpp]
Step 2: Design words to be displayed
Here, the previous method of pattern display is not suitable any more. This time we have to set a two-dimensional array and calculate which bead has to be illuminated. We assign the illuminated bead with value “1” while those do not have to be lighted are assigned “0”.
[cceN_cpp theme=”dawn”] {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 1, 0, 0, 0, 0}, // H {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 0, 0, 0}, // A {0, 0, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, [/cceN_cpp]
Step 3: Shift Display
Scrolling caption means to change the initial line number of the contents to be displayed. First frame: Display line 0~7 of character array.
[cceN_cpp theme=”dawn”] {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 1, 0, 0, 0, 0}, // H {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 0, 0, 0}, // A {0, 0, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, [/cceN_cpp]
Second frame: Display line 1~8 of character array.
[cceN_cpp theme=”dawn”] {0, 0, 0, 1, 0, 0, 0, 0}, // H {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 0, 0, 0}, // A {0, 0, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 1, 1, 0, 0}, // P [/cceN_cpp]
Then repeat the above movement according to the logic regulation. The displayed part of character array is corresponding to the value position of light array one by one. Then judge whether the value of array is “1”. If it is “1”, we have to light it and assign a color value to the corresponding pixel of light array. If it is “0”, it will not be illuminated, and we assign the pixel “0”.
Programming
[cceN_cpp theme=”dawn”] #include <Adafruit_NeoPixel.h> #define PIN 2 //Output pin #define MAX_LED 64 //Quantity of LED bead unsigned char Times = 0, Column = 0; uint32_t c[8][8]; uint32_t LEDColour; unsigned char Colour[3]; unsigned char light[8][8] = { {0, 1, 2, 3, 4, 5, 6, 7}, {15, 14, 13, 12, 11, 10, 9, 8}, {16, 17, 18, 19, 20, 21, 22, 23}, {31, 30, 29, 28, 27, 26, 25, 24}, {32, 33, 34, 35, 36, 37, 38, 39}, {47, 46, 45, 44, 43, 42, 41, 40}, {48, 49, 50, 51, 52, 53, 54, 55}, {63, 62, 61, 60, 59, 58, 57, 56}, } ; unsigned char character[33][8] = //Design characters to be sent. { {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 1, 0, 0, 0, 0}, // H {0, 1, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 0, 0, 0}, // A {0, 0, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 0, 0, 0}, // P {0, 1, 1, 1, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 0, 0, 0}, // P {0, 1, 1, 1, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 0, 0, 0, 0, 0}, {0, 0, 0, 1, 1, 1, 0, 0}, // Y {0, 1, 1, 0, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 0, 0, 1, 0, 0}, // D {0, 0, 1, 1, 1, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 0, 1, 1, 1, 1, 0, 0}, {0, 1, 0, 1, 0, 0, 0, 0}, // A {0, 0, 1, 1, 1, 1, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, {0, 1, 1, 0, 0, 0, 0, 0}, {0, 0, 0, 1, 1, 1, 0, 0}, // Y {0, 1, 1, 0, 0, 0, 0, 0}, {0, 0, 0, 0, 0, 0, 0, 0}, }; Adafruit_NeoPixel strip = Adafruit_NeoPixel( MAX_LED, PIN, NEO_RGB + NEO_KHZ800 ); void setup() { // Initialize library strip.begin(); // Send data, default the color of each pixel to be 0 so that each point is not illuminated at the initial stage. strip.show(); } void loop() //Display { Colour[0] = random(10 , 20); // Set color, parameter is R G B, range 0-255. Colour[1] = random(0, 20); Colour[2] = random(0, 20); if (Column == 33) Column = 0; for (unsigned char horizontal = 0; horizontal < 8; horizontal++) { Times = Column + horizontal; if (Times > 32) Times = Column + horizontal – 33; for (unsigned char vertical = 0; vertical < 8; vertical++) { if (character[Times][vertical] == 1) //Judge whether LED bead is illuminated. { c[horizontal][vertical] = strip.Color(Colour[1], Colour[2], Colour[0]); //Green Red Blue // Set color } else c[horizontal][vertical] = strip.Color(0, 0, 0); //Green Red Blue // Set color strip.setPixelColor(light[horizontal][vertical], c[horizontal][vertical]); // Set the color of the present LED bead. } Times++; } Column++; strip.show();//Send data delay(500); } [/cceN_cpp]
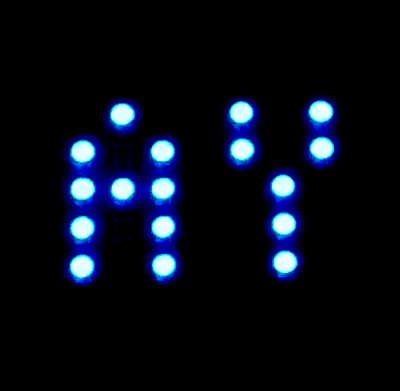
Experiment Result
We can see the character “HAPPY DAY” rolling on the Flexible Rainbow 64 RGB 8*8 LED Matrix. It is so beautiful. You can try it by yourself. And I am sure you can do it better than me.Just move your hands!