🐰Happy Easter Day🐰Shop now with up to 30% off sitewide.
Menu



Learn to program a simple yet fun game on a 5 by 5 display, using JavaScript! PADDLEBALLSUPERSMASHEM may bear unintentional similarities to other, more graphical, games. This tutorial was contributed by Justin Soong from Raffles Institution.
Step 0 – Pre Build Overview
In this project, we will create a simple game, in which you bounce a ball against a wall. If you miss, you die. Too bad. For those of you who appreciate a challenge, the game increases in difficulty with each level!
Material:
1 x BBC micro:bit
1 x Micro USB cable
Goals:
Get to know more about the microbit microcomputer Learn how to program a simple game Consider all cases
Step 1 – Components
First of all, plug the microbit microcomputer into your own computer. No other components are required.
Step 2 – Pre Coding
We’ll need to add a package of code to be able to use our kit components. Click on “Advanced” in the Code drawer to see more code sections and look at the bottom of the Code Drawer for “Add Package”.
This will open up a dialog box. Input “Tinker” in the search box and then choose “tinkercademy-tinker-kit” to add this package. Note: If you get a warning telling you some packages will be removed because of incompatibility issues, you should either follow the prompts or create a new project in the Projects file menu.
Step 3 – Coding
First of all, define your variables! We are going to need many variables to store the location, speed and direction of the ball, the length and position of the paddle, and last but not least, your score!
Next, we will program the functions that control the paddle. xb represents the position of the first pixel of the paddle from the left, and yb represents the length of the paddle. The left and right functions control xb and shift the paddle, and the board function prints the paddle on the screen.
Next, we include the function that controls when the ball moves. At the beginning, the ball moves every second but as you advance, the ball moves at shorter and shorter intervals! How exciting!
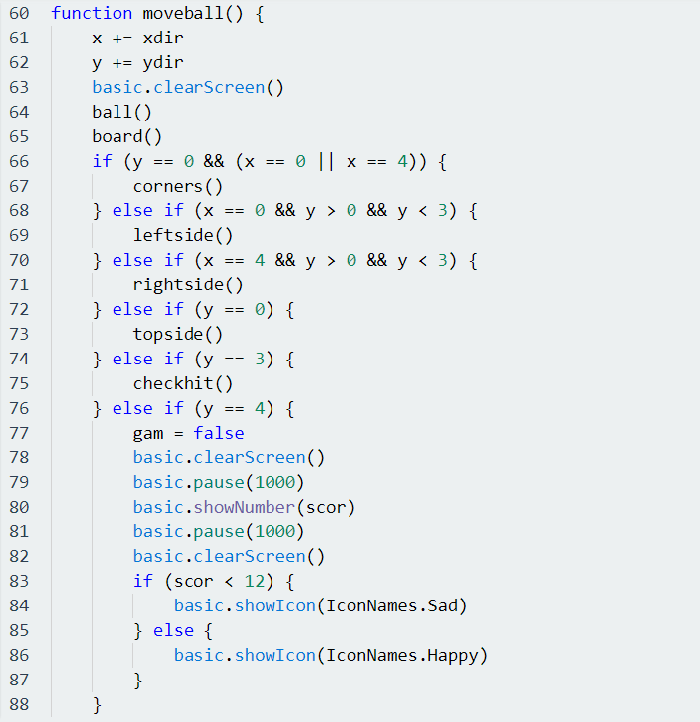
We now program the functions that control how the ball interacts with its surroundings. When the ball hits the side, its horizontal movement is reversed but its vertical movement remains the same. When the ball hits the ceiling, it can rebound in any direction, to make the game more fun.
Most importantly, we need to see if the ball hits the paddle. If it misses, you lose, displaying your score! If it doesnt miss, the ball will also rebound in a random direction, and the difficulty of the game will increase.
Lastly, we have a for loop which acts as a clock so that the ball keeps moving. Also, we have the onButtonPressed() functions that move the paddle. Save your tired fingers and download the code
Step 4: Using It
Just connect the microcontroller to your computer, and run the program! Easy!
If you score more than 12 points, you will be rewarded with a smiley face! Otherwise, the program may not be very pleased…
Step 5 – Success!
Voila! You have now programmed PADDLEBALLSUPERSMASHEM on a 5 by 5 display. You should be proud of yourself.
Stay up-to-date with our latest promotions,discounts,sales,and special offers.